Відмінності між версіями «6 Модульний HTML»
Vorobel (Обговорення • внесок) (Створена сторінка: Модульна сітка головної сторінки сайту http://deviantart.com '''Модульна с...) |
Vorobel (Обговорення • внесок) м |
||
| Рядок 2: | Рядок 2: | ||
'''Модульна сітка''' - це набір невидимих направляючих, вздовж яких розміщуються елементи веб-сторінки. Це полегшує Розміщення даних в документі, забезпечує візуальний зв'язок між окремими блоками та зберігає дизайн при переході від однієї сторінки до іншої. | '''Модульна сітка''' - це набір невидимих направляючих, вздовж яких розміщуються елементи веб-сторінки. Це полегшує Розміщення даних в документі, забезпечує візуальний зв'язок між окремими блоками та зберігає дизайн при переході від однієї сторінки до іншої. | ||
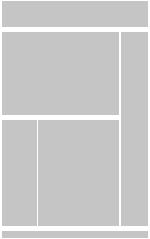
| − | Веб-сторінка розглядається як набір прямокутних блоків, розміщених у певному порядку. Якщо представити основні блоки сторінки у вигляді однотипних прямокутників, то отримаємо модульну сітку, по якій одразу видно, як зверстаний документ. На рисунку зображено модульну сітку головної сторінки сайту http://deviantart.com. | + | Веб-сторінка розглядається як набір прямокутних блоків, розміщених у певному порядку. Якщо представити основні блоки сторінки у вигляді однотипних прямокутників, то отримаємо модульну сітку, по якій одразу видно, як зверстаний документ. На рисунку зображено модульну сітку головної сторінки сайту http://deviantart.com. За даним малюнку видно, що верхній блок з назвою сайту, формою пошуку і кнопками навігації займає всю ширину сторінки. Далі йдуть три колонки, причому перші дві колонки попередньо об'єднані в одну для зручного представлення необхідної інформації. Завершує макет блок з контактною і правовою інформацією. |
Поточна версія на 13:14, 20 червня 2013

Модульна сітка - це набір невидимих направляючих, вздовж яких розміщуються елементи веб-сторінки. Це полегшує Розміщення даних в документі, забезпечує візуальний зв'язок між окремими блоками та зберігає дизайн при переході від однієї сторінки до іншої.
Веб-сторінка розглядається як набір прямокутних блоків, розміщених у певному порядку. Якщо представити основні блоки сторінки у вигляді однотипних прямокутників, то отримаємо модульну сітку, по якій одразу видно, як зверстаний документ. На рисунку зображено модульну сітку головної сторінки сайту http://deviantart.com. За даним малюнку видно, що верхній блок з назвою сайту, формою пошуку і кнопками навігації займає всю ширину сторінки. Далі йдуть три колонки, причому перші дві колонки попередньо об'єднані в одну для зручного представлення необхідної інформації. Завершує макет блок з контактною і правовою інформацією.