Відмінності між версіями «3 Синтаксис та текстова розмітка»
Vorobel (Обговорення • внесок) |
|||
| Рядок 1: | Рядок 1: | ||
| − | |||
| − | + | == Синтаксис == | |
| − | + | ||
| − | + | ||
| − | + | ||
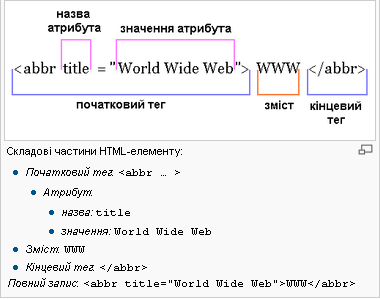
| − | '' | + | ''HTML'' (англ. HyperText Markup Language — мова розмітки гіпертексту) — стандартна мова розмітки веб-сторінок в Інтернеті. Будь- яка HTML сторінка складається з елементів, які займають певне місце у вікні браузера і мають певні властивості по відношенню до один одного і документа в цілому. Щоб браузер розумів, що має справу не з простим текстом, а з особливим елементом, який задає його форматування, і застосовуються теги. Теги є основою HTML і беруться в кутові дужки. Загальний синтаксис написання тегів представлена на рисунку. |
| − | + | [[Файл:tags_structure.png|380px|thumb|right|Структура тегів]] | |
| − | '' | + | Теги бувають непарними і парними (контейнери). Одиночний тег використовується самостійно, а парний може включати всередині себе інші теги або текст. Непарний тег завжди повинен закінчуватися слешом. Наприклад: |
| + | <img src = "..." /> | ||
| + | Парний тег складається з двох тегів - відкриття та закриття. Закриття в парному тезі починається зі слеша. Наприклад: | ||
| + | <a> ... </ a> | ||
| + | У тегів допустимі різні параметри, які розділяються між собою пробілом. Втім, є теги, без всяких додаткових атрибутів. Параметри умовно можна поділити на обов'язкові, вони неодмінно повинні бути присутнім, і необов'язкові, їх додавання залежить від мети застосування. | ||
| + | |||
| + | '''Теги можна писати як великими, так і малими символами''' | ||
| + | |||
| + | Будь-які теги, а також їх параметри нечутливі до регістру, тому можна обирати, як писати - '''<A>''' або '''<a>'''. У кожному разі рекомендується дотримуватися обраної форми запису на усіх сторінках сайту. Зауважимо також, що текст, набраний повністю прописними символами, читається гірше, ніж текст з рядковими символами або змішаний. | ||
Коли для тега не додано який-небудь допустимий параметр, це означає, що браузер в цьому випадку буде підставляти значення, задане за замовчуванням. Якщо ви очікували отримати інший результат на веб-сторінці, перевірте, можливо, слід явно вказати значення деяких параметрів. | Коли для тега не додано який-небудь допустимий параметр, це означає, що браузер в цьому випадку буде підставляти значення, задане за замовчуванням. Якщо ви очікували отримати інший результат на веб-сторінці, перевірте, можливо, слід явно вказати значення деяких параметрів. | ||
| − | ''Перенесення | + | '''Перенесення тексту тега''' |
| − | Усередині тега між його параметрами допустимо ставити перенос рядків. У прикладі | + | Усередині тега між його параметрами допустимо ставити перенос рядків. У прикладі показано один і той же ж рядок, але оформлений різними способами. |
| − | + | <img src="/images/title2.gif" alt="Вид заголовка в браузері Internet Explorer" width="438" height="118"> | |
| − | <img src="/images/title2.gif" alt="Вид заголовка в браузері Internet Explorer" | + | |
| − | width="438" height="118"> | + | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | '' | + | <img src="/images/title2.gif" |
| + | alt="Вид заголовка в браузері Internet Explorer" | ||
| + | width="438" | ||
| + | height="118"> | ||
| + | '''Зауваження''': | ||
| + | ''Хоча помилки при переносі тексту в подібному випадку і не виникне, рекомендуємо писати теги в один рядок, інакше погіршується сприйняття коду і його стає складніше правити.'' | ||
| − | Згідно специфікації HTML всі параметри тегів слід брати в подвійні або одинарні лапки. Відсутність лапок не призведе до помилок, браузери досить коректно обробляють код і без лапок, за винятком тексту, що містить прогалини | + | Згідно специфікації HTML всі параметри тегів слід брати в подвійні або одинарні лапки. Відсутність лапок не призведе до помилок, браузери досить коректно обробляють код і без лапок, за винятком тексту, що містить прогалини. |
| − | + | ||
| − | <img src="/images/title2.gif" alt="Вид заголовка" width="438" height="118"> | + | <img src="/images/title2.gif" alt="Вид заголовка" width="438" height="118"> |
| − | <img src="/images/title2.gif" alt=Вид заголовка width="438" height="118"> | + | |
| + | <img src="/images/title2.gif" alt=Вид заголовка width="438" height="118"> | ||
У даному прикладі перший рядок написана правильно, з усіма лапками, а в другій у параметра alt лапки відсутні. Через це браузер як значення параметра alt візьме тільки перше слово. | У даному прикладі перший рядок написана правильно, з усіма лапками, а в другій у параметра alt лапки відсутні. Через це браузер як значення параметра alt візьме тільки перше слово. | ||
| − | ''Невідомі теги і параметри'' | + | '''Невідомі теги і параметри''' |
Якщо який-небудь тег або його параметр був написаний невірно, то браузер проігнорує подібний тег і буде відтворювати текст так, ніби тега і не було. | Якщо який-небудь тег або його параметр був написаний невірно, то браузер проігнорує подібний тег і буде відтворювати текст так, ніби тега і не було. | ||
| + | == Текстова розмітка == | ||
| − | + | Існує два головних класи текстової розмітки: логічна і фізична. Логічна розмітка показує роль текстового сегменту, наприклад, велику значимість у порівнянні зі звичайним текстом або те, що даний сегмент є цитатою. Фізична розмітка пов'язана з поданням тексту в спеціальній манері, наприклад, з використанням шрифтів або спеціального виду підкреслення. | |
| − | + | ||
| − | Існує два головних | + | |
| − | ''Логічна розмітка | + | '''Логічна розмітка''' |
| − | Для виделенія тексту існує два теги - em і strong, де strong, | + | Для виделенія тексту існує два теги - em і strong, де strong, використовується для більш сильного виділення. Для виділення цитат використовується тег cite, коду програми code, службові повідомлення samp, для позначення тексту, що набирається на клавіатурі або для назви клавіш тег kbd. Коли сторінка розбита на логічні розділи, кожний розділ повинен вводитися відповідним заголовком. HTML визначає шість рівнів заголовків: h1, h2, h3, h4, h5 і h6 (від найбільш важливого до найменш важливого). |
| − | ''Фізична розмітка | + | '''Фізична розмітка''' |
| − | Для фізичної розмітки використовуються шрифтові теги: i – курсив, b | + | Для фізичної розмітки використовуються шрифтові теги: i – курсив, b – виділення, u – підкреслення, strike – закреслений текст, big – великий шрифт, small – малий шрифт, sub – підрядковий текст, sup – надрядковий текст. |
Поточна версія на 09:02, 20 червня 2013
[ред.] Синтаксис
HTML (англ. HyperText Markup Language — мова розмітки гіпертексту) — стандартна мова розмітки веб-сторінок в Інтернеті. Будь- яка HTML сторінка складається з елементів, які займають певне місце у вікні браузера і мають певні властивості по відношенню до один одного і документа в цілому. Щоб браузер розумів, що має справу не з простим текстом, а з особливим елементом, який задає його форматування, і застосовуються теги. Теги є основою HTML і беруться в кутові дужки. Загальний синтаксис написання тегів представлена на рисунку.
Теги бувають непарними і парними (контейнери). Одиночний тег використовується самостійно, а парний може включати всередині себе інші теги або текст. Непарний тег завжди повинен закінчуватися слешом. Наприклад:
<img src = "..." />
Парний тег складається з двох тегів - відкриття та закриття. Закриття в парному тезі починається зі слеша. Наприклад:
<a> ... </ a>
У тегів допустимі різні параметри, які розділяються між собою пробілом. Втім, є теги, без всяких додаткових атрибутів. Параметри умовно можна поділити на обов'язкові, вони неодмінно повинні бути присутнім, і необов'язкові, їх додавання залежить від мети застосування.
Теги можна писати як великими, так і малими символами
Будь-які теги, а також їх параметри нечутливі до регістру, тому можна обирати, як писати - <A> або <a>. У кожному разі рекомендується дотримуватися обраної форми запису на усіх сторінках сайту. Зауважимо також, що текст, набраний повністю прописними символами, читається гірше, ніж текст з рядковими символами або змішаний.
Коли для тега не додано який-небудь допустимий параметр, це означає, що браузер в цьому випадку буде підставляти значення, задане за замовчуванням. Якщо ви очікували отримати інший результат на веб-сторінці, перевірте, можливо, слід явно вказати значення деяких параметрів.
Перенесення тексту тега
Усередині тега між його параметрами допустимо ставити перенос рядків. У прикладі показано один і той же ж рядок, але оформлений різними способами.
<img src="/images/title2.gif" alt="Вид заголовка в браузері Internet Explorer" width="438" height="118">
<img src="/images/title2.gif" alt="Вид заголовка в браузері Internet Explorer" width="438" height="118">
Зауваження: Хоча помилки при переносі тексту в подібному випадку і не виникне, рекомендуємо писати теги в один рядок, інакше погіршується сприйняття коду і його стає складніше правити.
Згідно специфікації HTML всі параметри тегів слід брати в подвійні або одинарні лапки. Відсутність лапок не призведе до помилок, браузери досить коректно обробляють код і без лапок, за винятком тексту, що містить прогалини.
<img src="/images/title2.gif" alt="Вид заголовка" width="438" height="118">
<img src="/images/title2.gif" alt=Вид заголовка width="438" height="118">
У даному прикладі перший рядок написана правильно, з усіма лапками, а в другій у параметра alt лапки відсутні. Через це браузер як значення параметра alt візьме тільки перше слово.
Невідомі теги і параметри
Якщо який-небудь тег або його параметр був написаний невірно, то браузер проігнорує подібний тег і буде відтворювати текст так, ніби тега і не було.
[ред.] Текстова розмітка
Існує два головних класи текстової розмітки: логічна і фізична. Логічна розмітка показує роль текстового сегменту, наприклад, велику значимість у порівнянні зі звичайним текстом або те, що даний сегмент є цитатою. Фізична розмітка пов'язана з поданням тексту в спеціальній манері, наприклад, з використанням шрифтів або спеціального виду підкреслення.
Логічна розмітка
Для виделенія тексту існує два теги - em і strong, де strong, використовується для більш сильного виділення. Для виділення цитат використовується тег cite, коду програми code, службові повідомлення samp, для позначення тексту, що набирається на клавіатурі або для назви клавіш тег kbd. Коли сторінка розбита на логічні розділи, кожний розділ повинен вводитися відповідним заголовком. HTML визначає шість рівнів заголовків: h1, h2, h3, h4, h5 і h6 (від найбільш важливого до найменш важливого).
Фізична розмітка
Для фізичної розмітки використовуються шрифтові теги: i – курсив, b – виділення, u – підкреслення, strike – закреслений текст, big – великий шрифт, small – малий шрифт, sub – підрядковий текст, sup – надрядковий текст.